Dalam berguru html hal pertama yang harus kita pelajari ialah membuat kemudian menjalankan koding yang telah di buat pada Web Browser.
Maka diharapkan sebuah aplikasi pendukung ibarat Browser dan Text Editor. disini aku sarankan menggunakan Google Crome dan Notepad++.
Kenapa harus menggunakan notepad++ sedangkan di bawaan laptop sudah ada? terang kita membutuhkan aplikasi ini sebab fungsinya yang berbeda, notepad biasa untuk text biasa, sedangkan notepad++ memang di peruntukkan untuk coding ibarat html, php, javascript dan lainnya.
Bagaimana Cara Membuat DAN Menjalankan File HTML.
Untuk mempermudah dalam pembelajaran silahkan buat folder di disk D: kemudian rename menjadi "Belajar HTML".
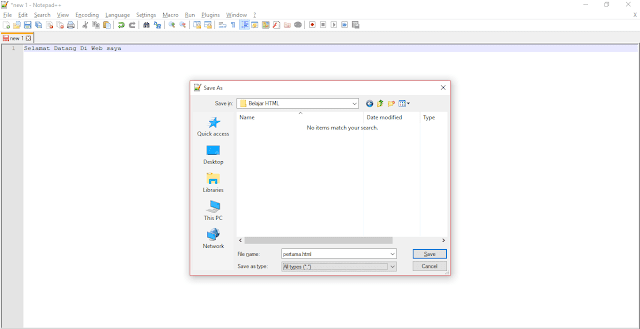
Buka aplikasi text editor anda kemudian coba tuliskan goresan pena di bawah ini :
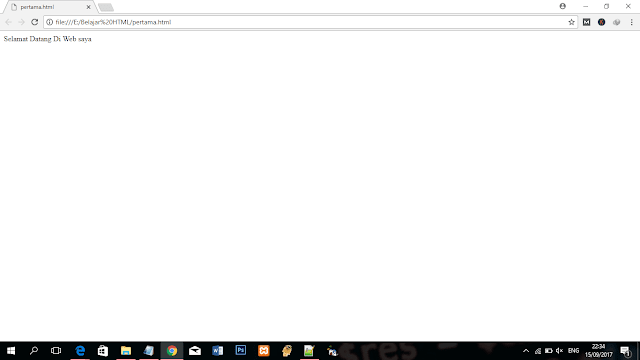
Kemudian simpan dengan nama pertama.html dan jangan lupa Save As Type nya di rubah menjadi All Types (*.*). selanjutnya coba jalankan dengan cara klik menu Run >> Launch in Crome.
Selamat ! anda telah berhasil membuat dan menjalankan file yang berextensi html meskipun belum ada arahan html di dalamnya.
Penjelasan:
Pada selesai nama file di akhri dengan extensi .html sebab kita membuat sebuah koding html bukan txt.
Anda pasti pernah melihat file yang berformat .htm ini fungsinya untuk mendung browser versi lama yang hanya mampu membaca 3 digit pertama saja.
Setelah kalian paham cara membuat dan mejalankan file html selanjutnya kita akan mempelajari tentang Pengertian Tag, Element, dan Atribut pada HTML.
Jika Ada yang kurang di pahami silahkan tinggalkan pertanyaan anda di kolom komentar dan apabila kalau artikel ini bermanfaat silahkan tekan tombol share yang berada di bawah. terimakasih.
Jika Ada yang kurang di pahami silahkan tinggalkan pertanyaan anda di kolom komentar dan apabila kalau artikel ini bermanfaat silahkan tekan tombol share yang berada di bawah. terimakasih.



comment 0 komentar:
more_vertsentiment_satisfied Emoticon